
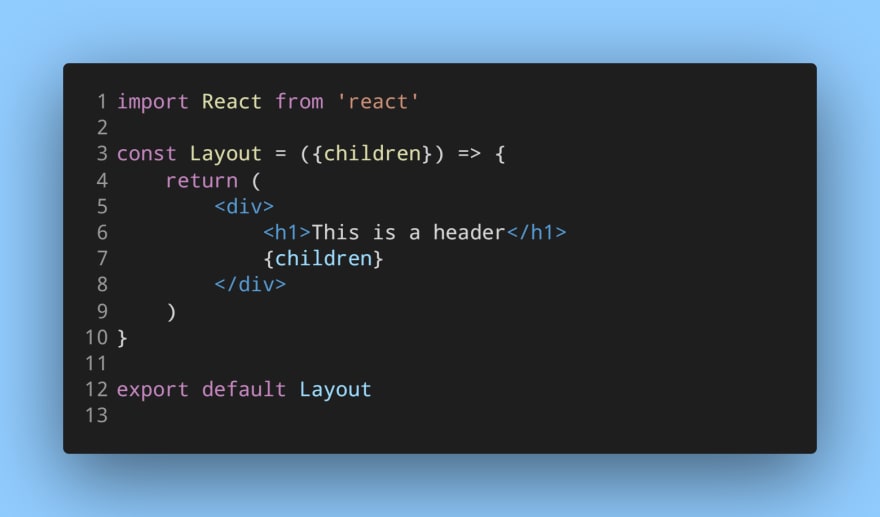
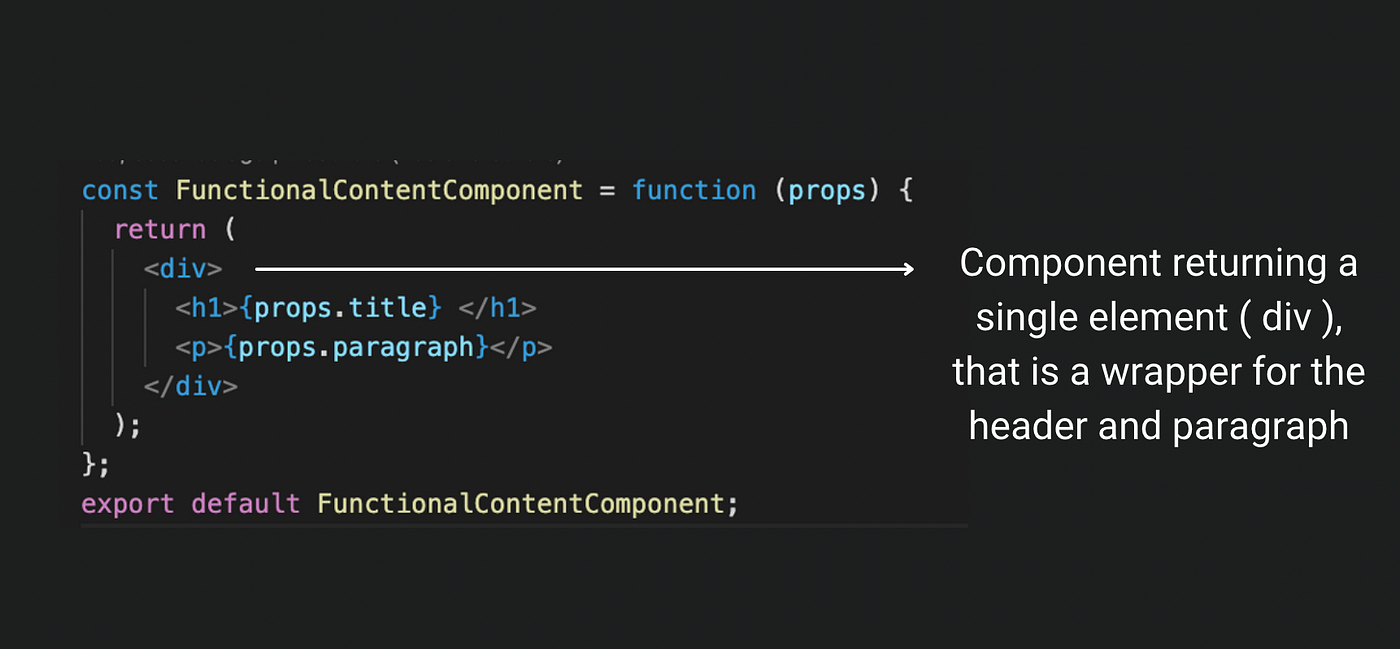
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

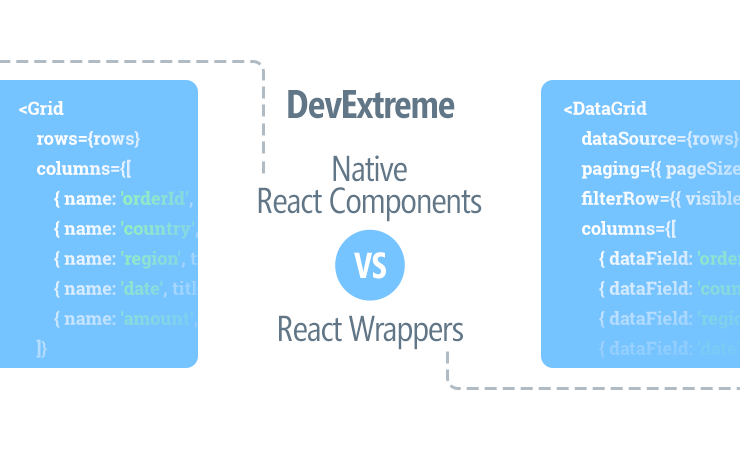
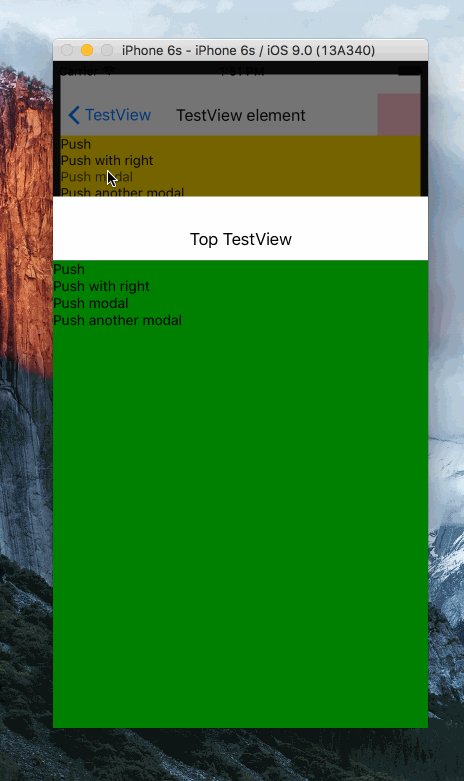
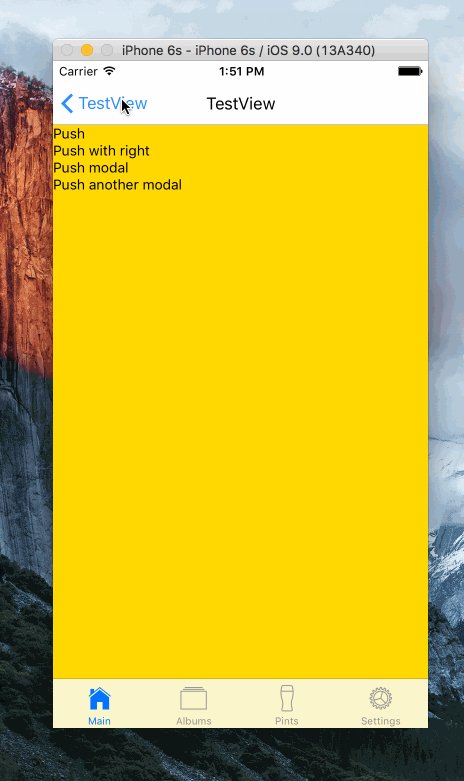
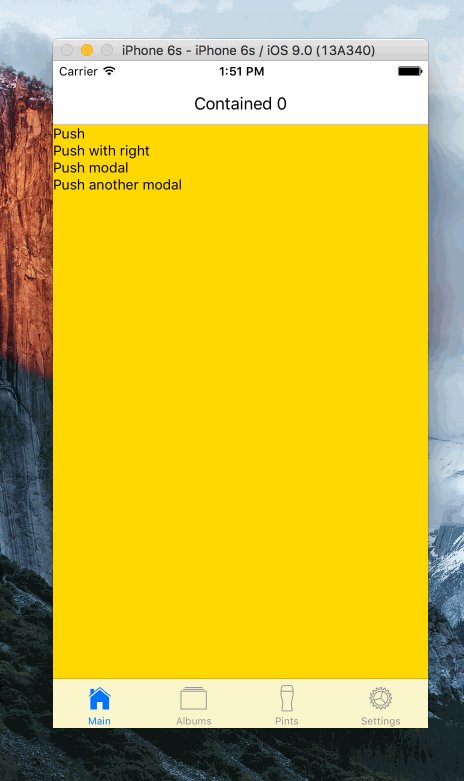
GitHub - APSL/react-native-navigator-wrapper: A React Native Navigator component wrapper that implements nested navigators for both push and modal transitions

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium