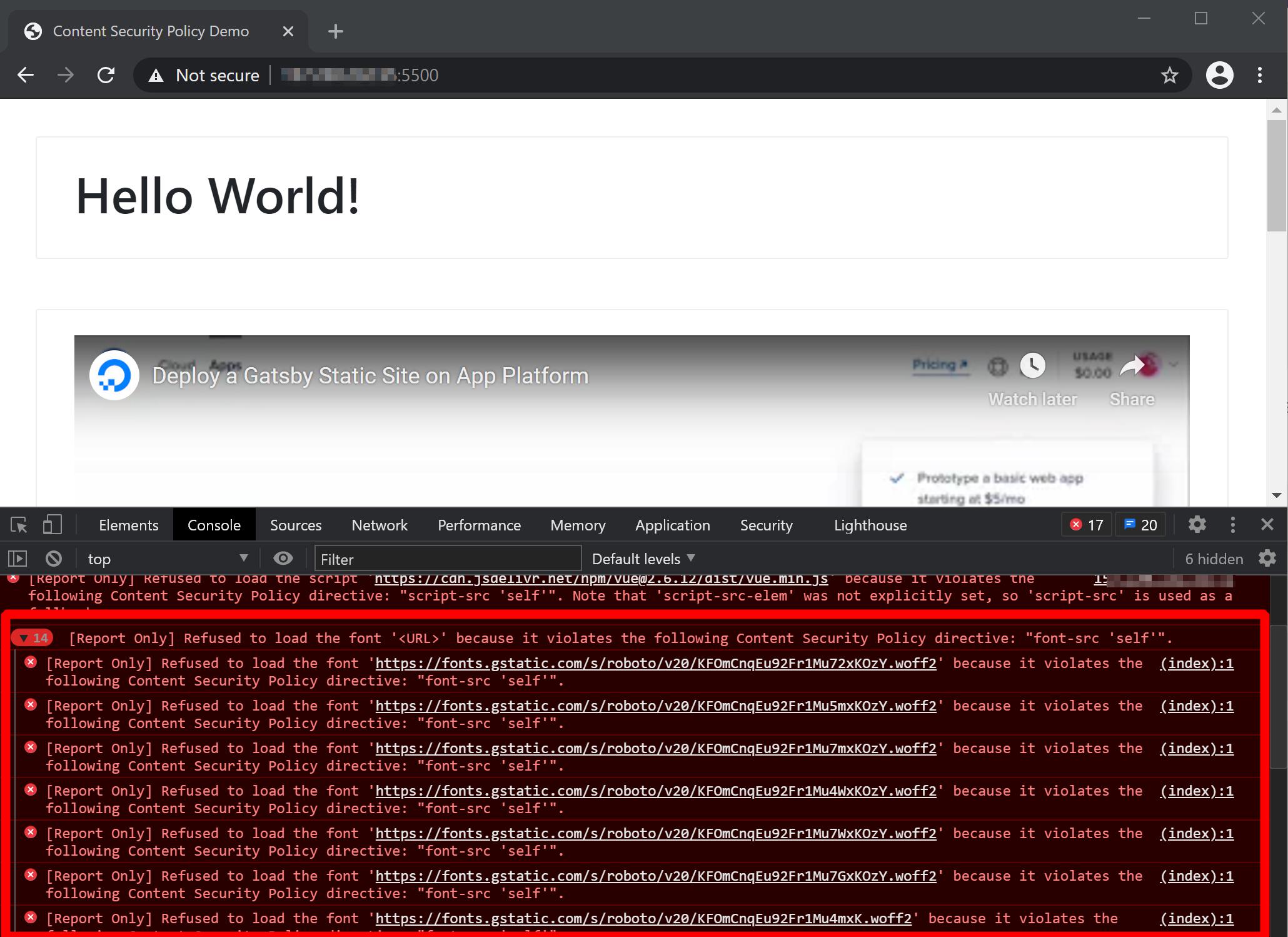
javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

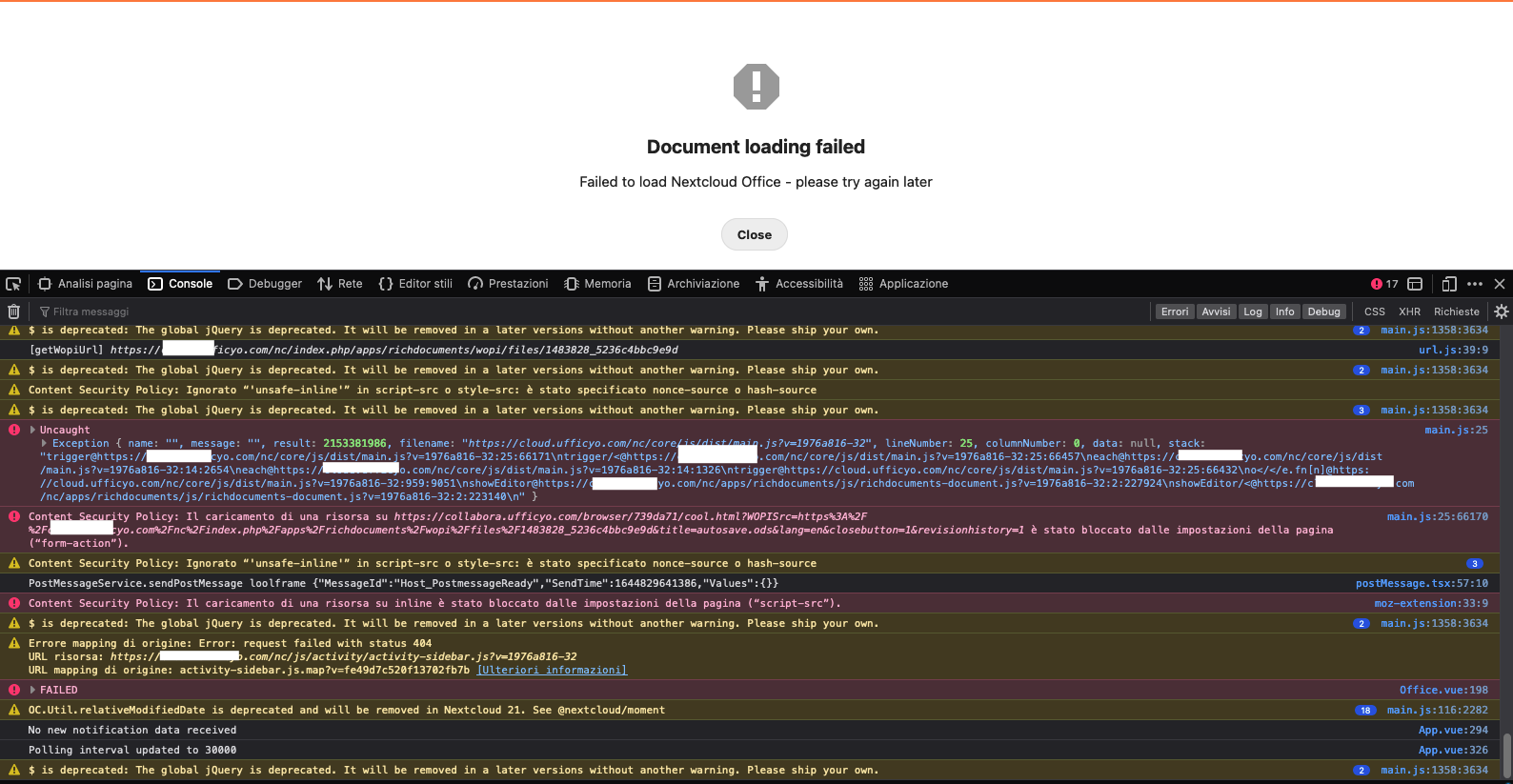
Refused to send form data to .. because it violates the following Content Security Policy directive: "form-action 'self'" - 📄 Collabora - Nextcloud community

Refused to connect because it violates the following Content Security Policy directive: "default-src 'self'" · Issue #4054 · axios/axios · GitHub

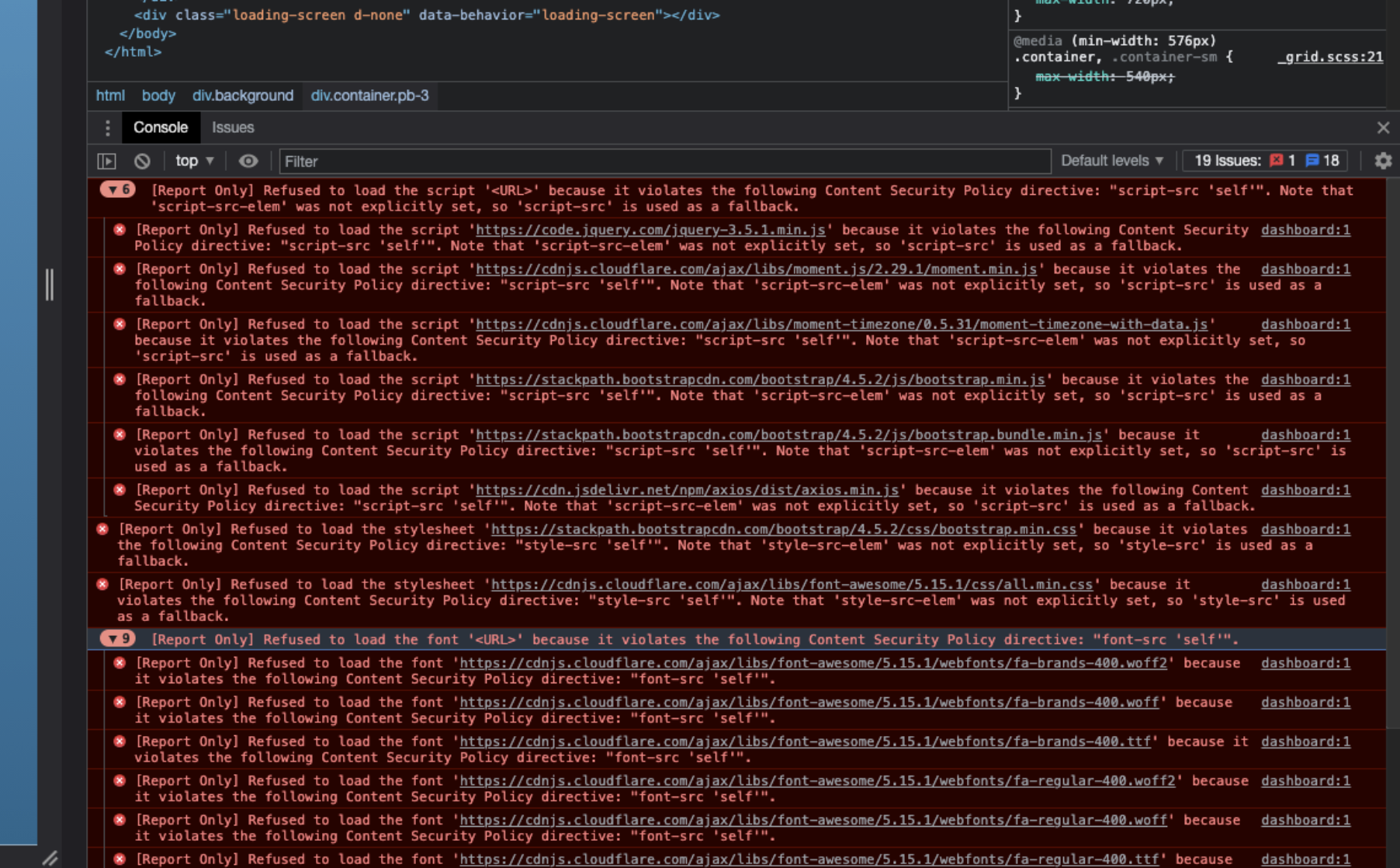
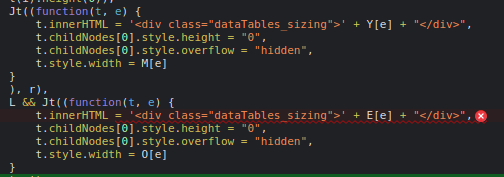
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src

Not loading due to Content Security Policy Directive on CDN requests · Issue #1283 · graphql/graphql-playground · GitHub

It violates the following Content Security Policy directive: "script-src *" - Browser Support - Brave Community

Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable

Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

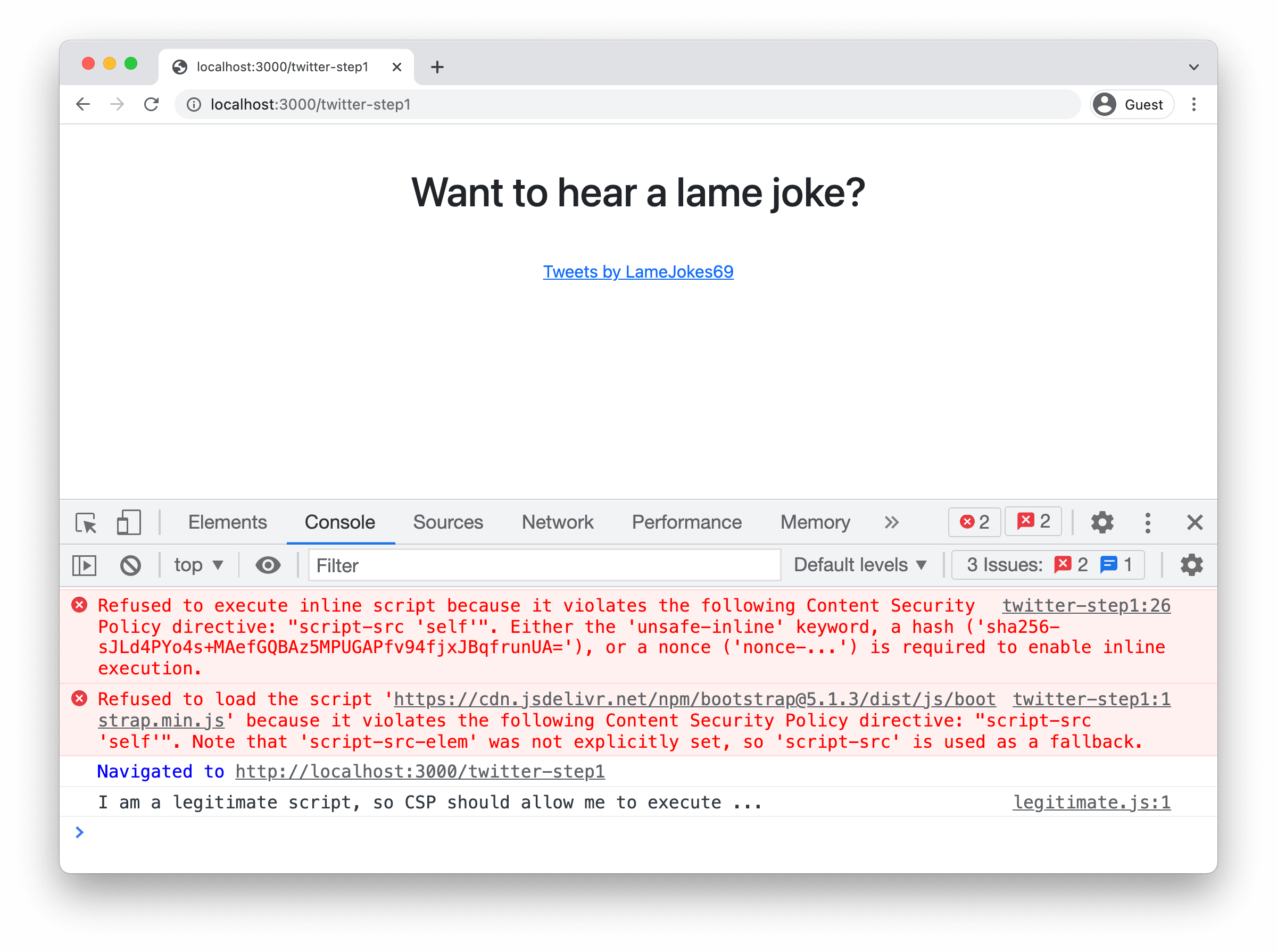
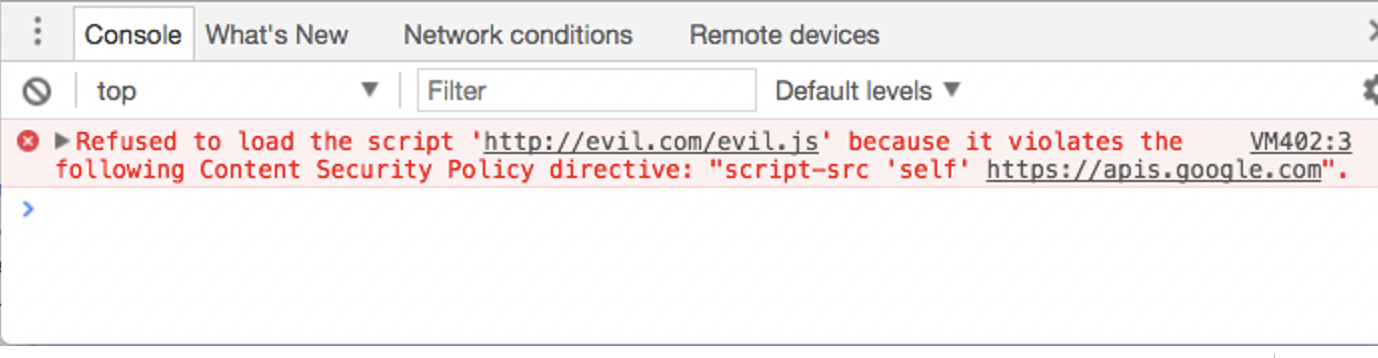
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow